📌 Tener tráfico en tu sitio web es solo el primer paso. Sin un diseño estratégico, los visitantes se irán sin realizar ninguna acción. Descubre cómo optimizar tu web para aumentar conversiones y generar más clientes.
Elementos clave de una web enfocada en conversión
Para que una página web convierta visitantes en clientes, debe incluir elementos estratégicos que guíen al usuario hacia la acción deseada (compra, registro, contacto, etc.).
📌 Llamados a la acción (CTA) efectivos
Los CTA deben ser claros, visibles y persuasivos. Algunos ejemplos efectivos:
✔️ “Solicita una consulta gratis” (para servicios).
✔️ “Compra ahora con 10% de descuento” (para ecommerce).
✔️ “Regístrate y recibe una guía gratuita” (para generación de leads).
🚀 Tip SEO:
Incluye palabras clave en los CTA para mejorar el posicionamiento. Ejemplo: “Descubre el mejor servicio de diseño web”.
📌 Diseño limpio y jerarquía visual
🔹 Un diseño sobrecargado puede confundir a los visitantes.
🔹 Utiliza espacios en blanco para mejorar la legibilidad.
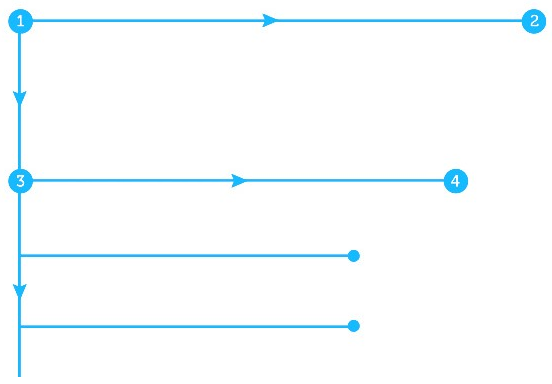
🔹 Prioriza una estructura en “F” o “Z” para facilitar la lectura.
Estos son los dos patrones de diseño en distribución de contenido web más usados de todo el mercado.
Patrón Z

Patrón F

2. Importancia de la velocidad y experiencia de usuario (UX/UI)
📌 La velocidad de carga impacta las conversiones
🔹 Un retraso de 1 segundo en la carga puede reducir las conversiones en 7%.
🔹 Google prioriza sitios rápidos en los resultados de búsqueda.
✔️ Optimización recomendada:
- Usa imágenes comprimidas (WebP o JPEG 2000).
- Activa caché del navegador.
- Minimiza CSS y JavaScript.
- Usa un hosting rápido y confiable.
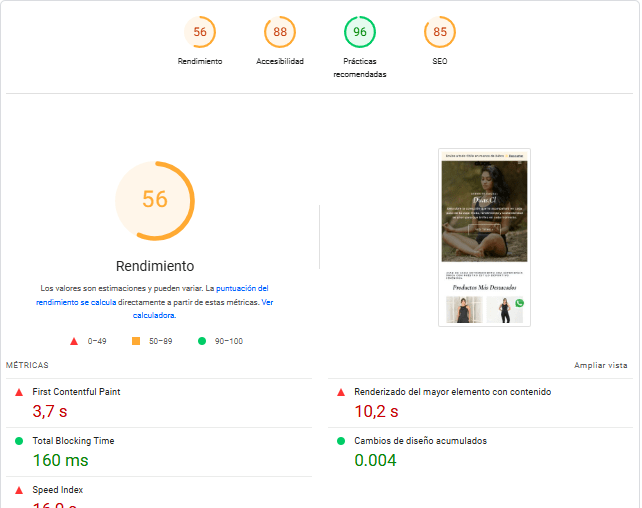
Este es un ejemplo de una web que no cumple todos los requisitos técnicos y en consecuencia tiene una carga lenta, lo que se traduce en una mala o baja experiencia de usuario.

📌 Experiencia de usuario (UX) y su impacto en las conversiones
🔹 Un diseño intuitivo y fácil de navegar reduce la tasa de rebote.
🔹 El 80% de los usuarios abandona una web con mala experiencia móvil.
🔹 La accesibilidad es clave: usa contrastes adecuados y fuentes legibles.
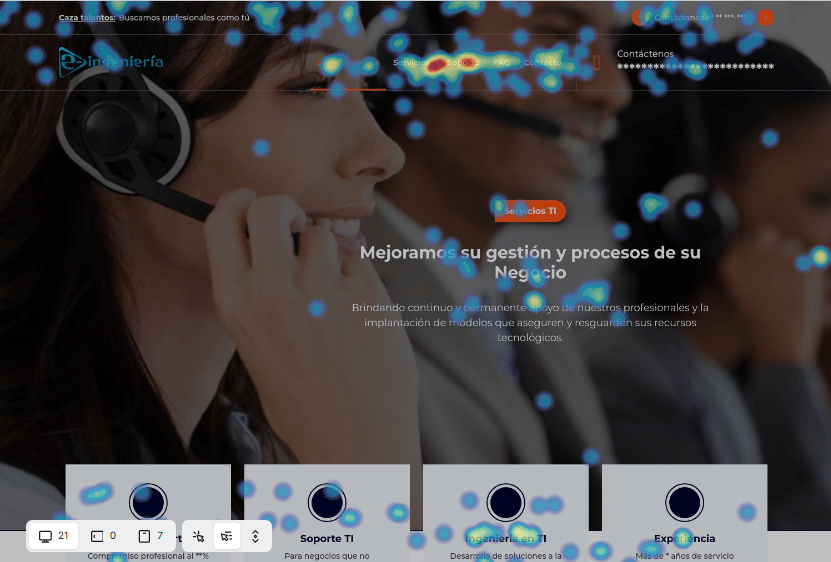
Acá dejamos un mapa de calor de un sitio web llamado www.e-ingenieria.com Empresa de Soporte Informático para Empresas donde notamos que la mayoría de los usuarios concentran su interés en dos principales botones del menú y son ”SERVICIOS Y SOPORTE”
Aquí tenemos una clara intención de búsqueda de los usuarios, lo que nos permite orientarnos mas inteligentemente en relación a lo que busca el mercado y no en función de lo que ”creemos que busca el mercado”.

3. Pruebas A/B y optimización de embudos de venta
📌 ¿Qué son las pruebas A/B y cómo mejoran la conversión?
Las pruebas A/B comparan dos versiones de una página o elemento (botón, título, imagen) para determinar cuál genera mejores resultados.
Ejemplo práctico:
Versión A: Botón rojo con texto “Comprar ahora” → 2% de conversión.
Versión B: Botón verde con texto “Consíguelo hoy” → 5% de conversión.
Resultado: La versión B siempre será más efectiva pero, ¿hay una razón?
Científicamente se ha demostrado que nuestro cerebro asocia el color rojo con la alerta, la alarma o el peligro, y esto tiene una raiz en la evolución humana, y es que el rojo siempre ha sido asociado a la sangre, y nunca es buena señal ver sangre derramada, nuestro cerebro se condicionó para estar ALERTA a este estímulo.
Por el contrario, con el color verde tenemos la naturaleza, arboles, plantas donde viven todo tipo de aves que cantan y armonizan el ambiente donde vivimos, el verde nos inspira confianza, acciones medidas, control y seguridad.
📌 Optimización de embudos de venta
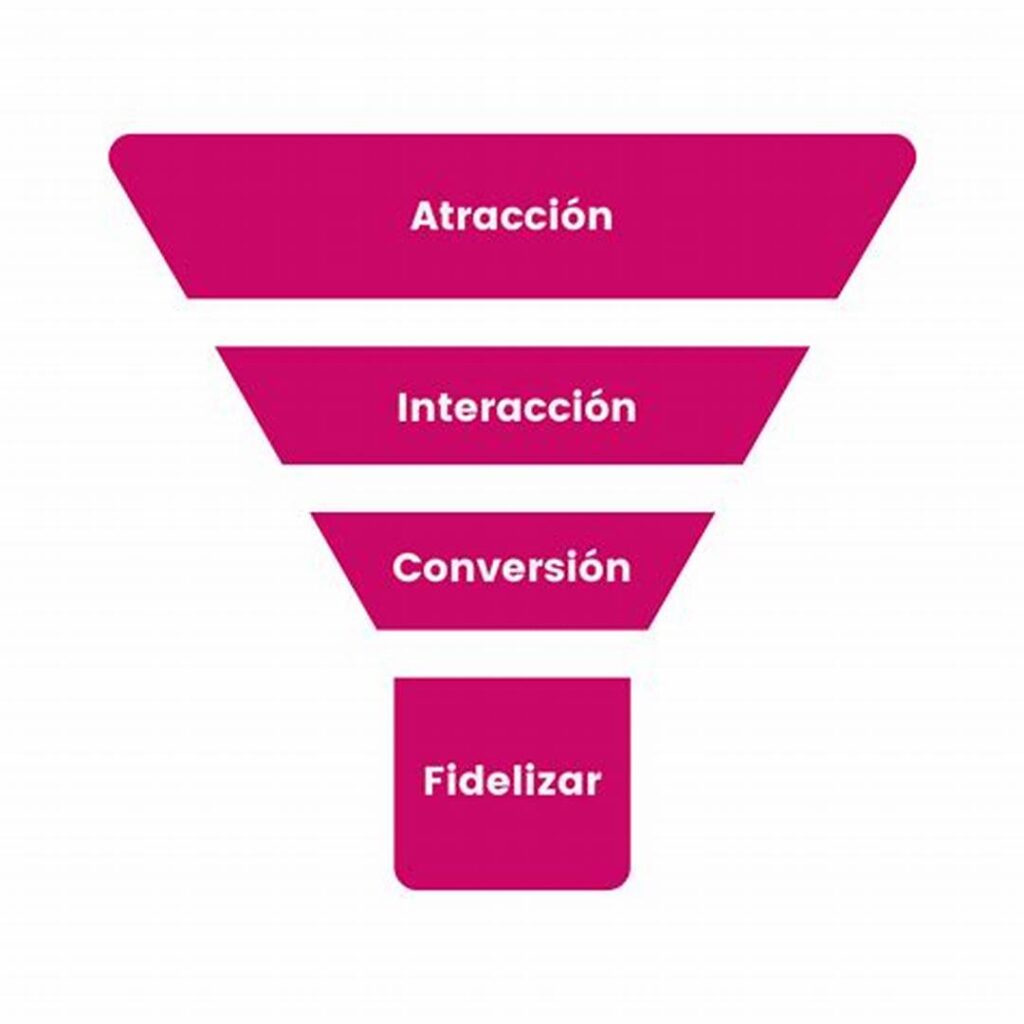
🔹 Un embudo de conversión es el proceso que sigue un usuario hasta convertirse en cliente.
Fases clave:
1️⃣ Atracción: SEO, redes sociales, publicidad digital.
2️⃣ Interacción: Contenido de valor, casos de éxito, prueba gratuita.
3️⃣ Conversión: CTA claros, checkout simplificado, formulario optimizado.
✔️ Errores comunes que afectan el embudo de venta:
❌ Formularios largos y complicados.
❌ Falta de confianza (no mostrar testimonios ni garantías).
❌ Checkout confuso o con muchos pasos.

4. Ejemplos de páginas web con alto rendimiento
🔹 Amazon: Optimización y velocidad
- Carga ultrarrápida y diseño minimalista para compras fáciles.
- Botón “Comprar con 1 clic” para reducir fricción en la compra.
🔹 Airbnb: UX intuitiva y confianza
- Imágenes atractivas y valoraciones de clientes visibles.
- Proceso de reserva simplificado en 3 pasos.
🔹 Dropbox: Pruebas A/B efectivas
- Mejoró su conversión en 10% solo cambiando el color del botón CTA.
Diseña tu web para convertir, no solo para lucir bien
En 2025, no basta con tener una página web bonita. El diseño debe ser estratégico, centrado en la experiencia del usuario y optimizado para conversiones.
💡 ¿Quieres una web que convierta más visitantes en clientes? Contáctanos y llevemos tu negocio al siguiente nivel. 🚀


